コラム【DESIGN編】
Xux Column

イラストレーターとは
イラストレーターという名前からイラストを描くソフトと思われる方も多いかと思います。
イラストレーターはイラストを描くことはもちろんですが、それ以上に便利な機能が満載になっているアプリです。
イラストレーター(Adobe Illustrator)とは、アメリカのソフトウェア会社であるアドビ(Adobe)が提供する、イラストやグラフィックを作成できるイメージ編集アプリケーションです。
「イラレ」と略して呼ばれることも多く、現在も多くのデザイナーに利用され、昔から業界の第一線で活躍し続けているツールのひとつです。
「ベクトルデータ」というデータ形式で制作するため、どれだけ拡大してもぼやけません。
そのため印刷物で利用される事も多いです。
現在では、ウェブにかかせない【SVG】での書き出しもイラストレーターで行います。
現在イラストレーターは、Adobeの公式サイトから購入することができます。
しかし買い切り形式での販売はされておらず、ライセンス契約制であることに注意しましょう。
今回は、Adobe Illustratorについて知りたい方に向けて、Adobe Illustratorにできることや便利な使い方について詳しくご紹介していきます。
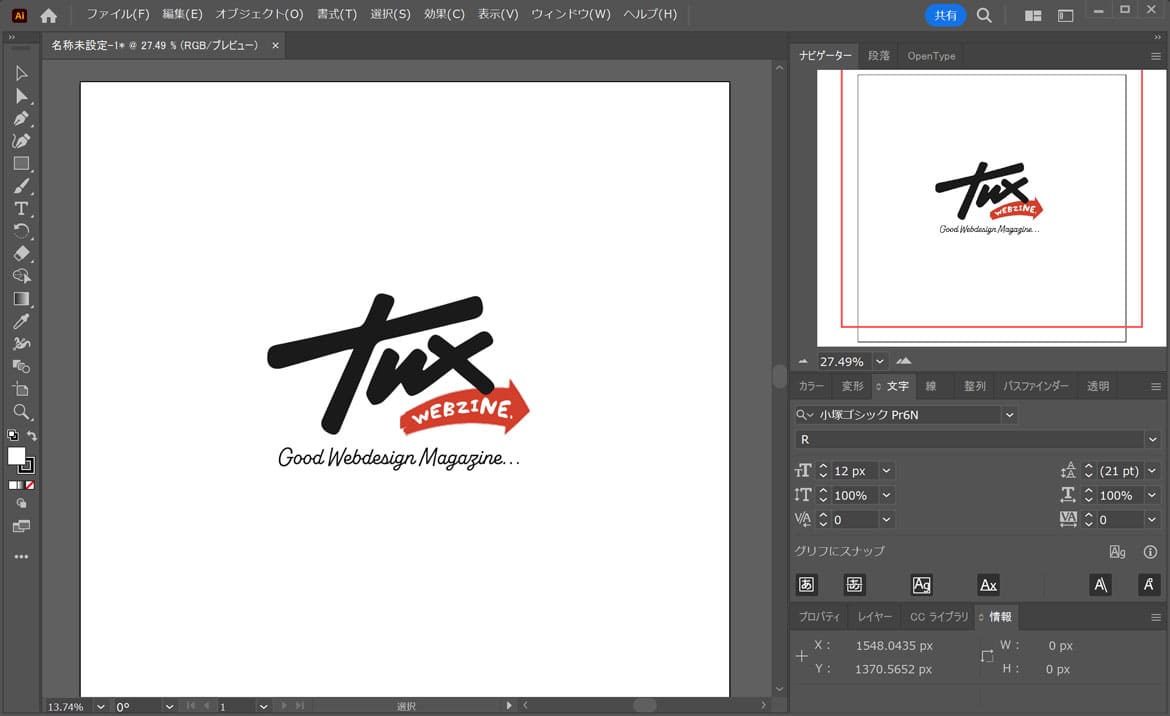
イラストレーターのウィンドウ環境は下記のように配置されています。
パネルやツールパネルは自身の設定で多少変更できますが、基本的な配置はほぼ同じとなっています。

PhotoshopとIllustratorの違い
"Illustratorは、線や色のはっきりとしたイラストを描いたり、細かい文字設定やレイアウトを行ったりするのに最適なアプリです。一方のPhotoshopは、主に写真を補正・加工するためのアプリで、画像の微妙な色味や質感の調整を得意とします。"
公式サイトでは、このように説明されています。
Photoshopは画像データとして写真加工や合成、レタッチなどに利用する事が多く、ウェブではUIデザインとして使用するケースが多いです。
Illustratorは主に文字や図形のデータを扱い、ロゴやレイアウト、イラストなどに利用します。
具体的な異なる点をあげると、文字や図形のデータと画像データでは、データ形式が大きく異なります。
デジタルデータは「ベクトルデータ」と「ビットマップデータ」という2つの形式に分けられます。
Illustratorは「ベクトルデータ」を取り扱い、Photoshopは「ビットマップデータ」を取り扱うことなります。
Photoshopの特徴
画像の加工を得意とするのがフォトショップとなります。
Photoshopは写真の加工や写真同士の合成、写真の詳細な色調整など、画像を扱ったデザインを得意とするソフトで「ビットマップデータ」を取り扱います。
ビットマップデータとは格子状に配置しされた細かいドット(画素)の集まりで作られた画像のことです。よく使うgif・jpg・png形式の画像をよく見ると細かいドット絵の集まりになっています。
拡大や縮小を繰り返すと画質が荒くなってしまいます。なので例えば、ビットマップ画像で作られたロゴの場合、拡大するとぼやけてしまいます。
Illustratorの特徴
文字組みやイラストを描くのに適しているのがイラストレーターとなります。
Illustratorは図形やイラストをつくることに特化したソフトで、「ベクトルデータ」を取り扱います。
「ベクトルデータ」は「点」「線」「多角形」などの情報を座標値と属性情報で保持し表現するデータのことです。
ベクトルデータは縮小と拡大を繰り返しても輪郭のシャープさは失われないという特徴があります。
なのでどれだけ拡大してもぼやけません。くっきりと表示とさせたいロゴやレイアウトに向いています。
現在では、レティーナなどが普及しjpgなどの画像では、ぼやけて見えてしまう事があります。
そこで【SVG】というデータ形式を使うとぼやけず綺麗に表示され、ロゴなどに多く使用されています。
そんな【SVG】での書き出しもイラストレーターで行います。
Illustratorが得意なこと
主に図形や文字を編集して、それらをパーツとてレイアウトする事です。
つまり、【図形の編集】【文字の編集】【レイアウト】という3つの作業を駆使して、イラストを描いたり、デザインできるアプリケーションというイメージです。
具体的に言えば、主に以下のような事ができます。
イラストの作成
イラストレーターはベジェ曲線という方法で自由に曲線を描くことができます。
描いた図形をレイヤーとして積み重ねて、絵を完成させるイメージとなります。
しっかりとした図形に近い表現のイラストは得意ですが、水彩画や油絵のようなイラストは苦手となります。
水彩画のような表現はできなくはないですが、パソコンの処理が遅くなったり、作業そのものも面倒になるので、水彩画のようなタッチのイラストを描きたいなら、Photoshopか他のペイント系ソフトが良いかと思います。
グラフや表の作成
円グラフ、棒グラフ、折れ線グラフ、積み上げグラフなど、様々なタイプのグラフを作る事ができます。
グラフツールを使い、数値データを入力してグラフを作成し、出来上がったグラフを後から自由に配色したり変形する事が出来ます。
また、立体的グラフを作って細かくデザインすることもできます。
また、表を作成するにも便利で、Excelでは表現できないようなグラフィカルな表組みができるので、チラシやパンフレットなどでデザイン性の高いものを制作したい場合にはもってこいです。
ただし、行と列の入れ替えや挿入といった作業は、表計算ソフトのようにすぐ出来なく、あくまで図形を編集する方法なので、かなり手動な作業になってしまいます。
行や列が多い表を作る場合、あらかじめExcelなどの表計算ソフトで作っておいて、出来上がった表からイラレに文字を流し込んで、デザインを仕上げるのが効率的かと思います。
文字の編集
イラストレーターは、文字の編集についてもとても高性能で便利です。
文字の行間はもちろん、文字と文字の間のツメ具合、文字を細くしたり平たくしたりといった作業を全てミリ単位で調整する事ができます。
また文字を立体にしたり、加工したりと色々な表現が可能です。
レイアウトの作成
イラストレーターで描いたイラスト、グラフ、表、写真などを集約し、それぞれのパーツの位置や大きさを好きなように変更することができます。
全てのパーツの位置や大きさなどを全てミリ単位で自由に変更可能出来ます。
細かい調整することができるので、パンフレットのレイアウトなど細部にいたるまでデザインの完成度を高める事ができます。
Illustratorの歴史
イラストレーターはもともと、アドビシステム社内でフォント制作やPostScript編集を行うことを目的として開発されたソフトウェアだったようです。
その後1987年1月に一般向けのソフトウェアとしてリリースされたのがMacintosh版のIllustratorバージョン1.0となります。
この時代のイラストレーターは、ペンツール、楕円ツール、拡大・縮小ツールなどのわずか13種類の基本的なツールのみでしたが、「マウス操作でベジェ曲線による自由かつなめらかな曲線が書ける」という点で大きな話題となりました。
その後1998年にリリースしたIllustrator 8.0で「アンチエイリアス」、2000年にリリースしたIllustrator9.0で初めて「効果」メニューが追加されます。
2003年には、イラストレーターとフォトショップやインデザインなどの、それまで個別に発売されていたグラフィックデザイン関連ソフトをまとめた「Adobe Creative Suite(CS)」が発売。
これにより、それまでソフトごとに存在していたライセンスが一本化され、各ソフト間のデータ互換性が高まり連携が強化され、アドビソフト全体の利便性が大きく向上しました。
そして2012年にサブスクリプション(定期購入)制度をとった現在の「Creative Cloud(CC)」が新設され、以降はCreative Cloudとして一本化されることになります。
まとめ
現在のウェブ制作において、フォトショップ、XD、フィグマで全体のデザインをし、ロゴやイラスト、図形などをイラストレーターで制作する事が多い印象です。
フォトショップ、XD、フィグマだけでもウェブ制作は可能ですが、SVGなどの進化によりイラストレーターも必須のアイテムとなっています。
この先Webサイトの制作会社に転職をして働こうと考えている方、プロのWebデザイナーとして活躍したい場合は、PhotoshopとIllustratorの両方を扱える事が好ましくなっています。
以上、簡単にイラストレーターの説明をさせていただきました。
皆様も是非、イラストレーターを勉強してみてください!