コラム【DESIGN編】
Xux Column

Adobe XDとは
AdobeXDとはAdobe Experience Design(アドビエクスペリエンスデザイン)の略です。
Webサイトやモバイルアプリのデザイン、プロトタイプの作成をXDだけで実現できるアプリケーションとなります。
Webのデザインといえば、PhotoshopやIllustrator、FireWorksもありましたが、現在はWeb、アプリのUI・UXデザインに特化したAdobeXDがWebデザインのスタンダートになってきました。
XDを使うのであればぜひ知っておいて欲しい基本操作を紹介します。
XDで出来る事
ワイヤーフレーム、デザインカンプの作成
・ワイヤーフレームとは、Webサイトのレイアウトを大まかに表記したものです。
ワイヤー(wire)には英語で「針金」や「電線」、フレーム(frame)には「骨組み」や「枠」という意味があります。
テキストや画像の配置場所や配置方法を示すワイヤーフレームは、Webサイトの設計図ともいえます。
・デザインカンプとは、完成品に近い見本デザインのことです。
依頼人と制作会社を繋ぐと同時に、Webデザイナーのスキルをアピールすることもできるといった、重要な役割を担っています。
XDを使用して、実際のデバイスのサイズに合わせたデザインを作成できます。
デフォルトで様々なアートボードサイズが用意されているため、レスポンシブデザインも簡単に出来ます。
プロトタイプ作成
プロトタイプ機能とは、デザインデータ内でWebサイトのページ遷移やアニメーションを設定することができる機能です。
通常プロトタイプを作成する際には実際にコーディングをする必要がありますが、AdobeXDではコーディングをせずに、Webサイトの実際の動きを再現できます。
デザインの共有
AdobeXDでは、URLを作成、送信するだけで他者にデザインを共有できます。
URLを開けば即座にデザインを確認でき、会議の際などはその場でコメントやタスクを追加できます。
他のデザイナーとのリアルタイムの編集から、開発者やデザイナーの協力によるフィードバックの収集まで、デザインプロセスのあらゆる段階でエンドツーエンドの共同作業を行うことができます。
共同編集
リアルタイムでの共同編集が出来ます。
使用方法は、制作物をクラウド上に保存し、共同制作者を招待するだけです。
この共同編集機能を活用することで、各デザイナーが個別に作業したファイルを統合する手間が省けます。
XDの基本機能
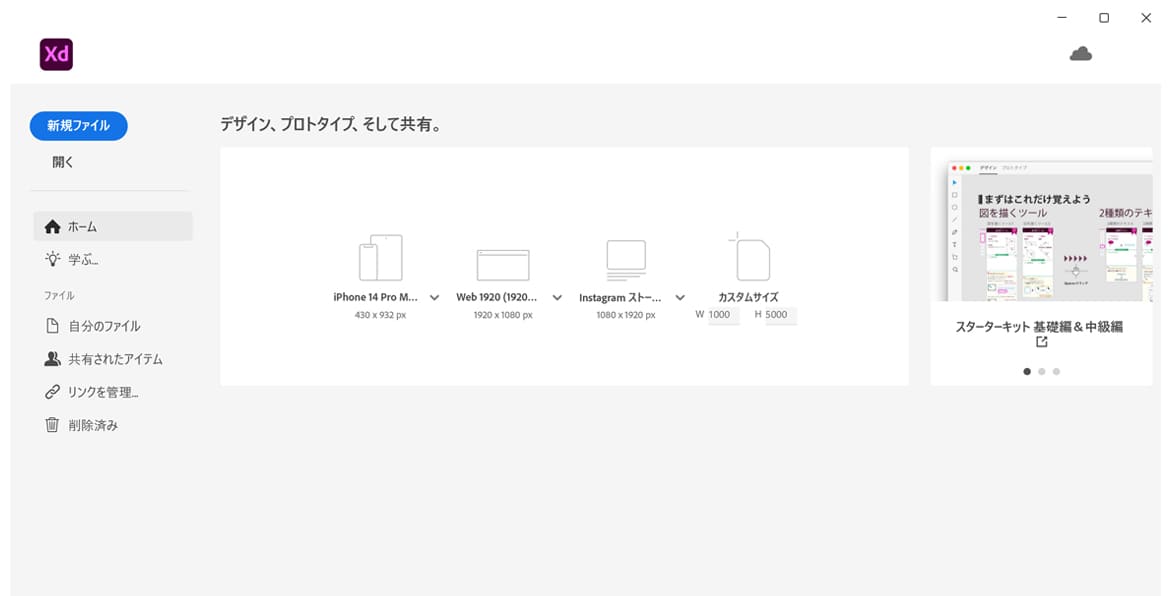
下記はXDのインターフェースとなります。
各概要を、ご紹介します。

学ぶ
基本機能や、プロによるデザイン講座などの動画を閲覧することができます。
自分のファイル
保存したクラウドドキュメントが表示されます。
フォルダーを作成し、管理することも可能です。
共有されたアイテム
共有したクラウドドキュメントが表示され一目でわかります。
リンクを管理
Adobe Creative Cloudのマイページにアクセスします。
自分のファイルから「公開用のアイテム」「同期済みファイル」などを確認できます。
削除済み
削除されたクラウドドキュメントを検索し、復元や削除することが可能です。
新規ドキュメントを作成
画面サイズを選択し、新規ドキュメントを作成できます。
最近使用したもの
最近使用したファイルが表示されます。
XDの便利機能
UI・UXに特化したXDアプリケーションならではの、便利機能が多数あります。
Webサイトのデザイン制作がスピードアップ、効率化すること間違いなしです。
代表的な機能をご紹介します。
コンポーネント
コンポーネント機能とは、デザインで繰り返し使用するパーツを呼び出せるひな形のような機能です。
コンポーネント(component)は、構成要素・部品・成分などの意味を持つ英単語です。
ヘッダー、フッター、ボタンなどをコンポーネントとすると便利です。
またコンポーネントしたモジュールは一括で編集出来ます。
リピートグリッド
同じ構成のパーツを何個も作りたいときに、作ったオブジェクトと同じものを繰り返すことができる機能です。
使いたい時は、リピートしたいレイヤーを選択した状態で、右上にあるリピートグリッドボタンを押します。
するとオブジェクトが緑色の枠で囲まれるので、ドラッグポイントを上下左右にドラッグするだけでリピートされます。
ステートにインタラクションを設定
ホバーやタップなどのアクションを行なった場合の、インタラクションアニメをXD上で作成、プレビュー出来る機能です。
クライアントに対しての確認もさることながら、コーダーへの依頼の時にも役立ちます。
まとめ
AdobeXDはシンプルな操作方法と、直感的に使用できるUIで、初心者でも比較的簡単に使用できる事が特徴です。
また、デザインからプロトタイプ作成まで一括で作成できるため、多くのツールを使用する必要もありません。
共有機能の活用により、チーム全体での確認や修正がスムーズに行えることも利点でしょう。
Webサイトやアプリの制作において、AdobeXDを使用することで制作業務の効率化につながります。
まずは7日間無料で体験できるプランに登録して、実際に使用してみてください!