コラム【WEB編】
Xux Column

Sassとは?
Sassとはハンプトンキャトリン氏が設計しネイサンバイゼンバウム氏が開発した「CSSのメタ言語」です。
メタ言語とは「ある言語について何らかの記述をするための言語」で、Sassは「CSSに対し機能を拡張した言語」ということになります。
CSSを入れ子(階層構造)で記述したり、変数を使うことができるCSSを拡張した機能です。
Syntactically Awesome StyleSheetの略語で、文法的に素晴らしいスタイルシートという意味です。
Syntactically = 構文的に
Awesome = 素晴らしい
StyleSheet = スタイルシート
CSSをとても使いやすくして自由度を高くしたものがSASSという認識となります。
ただし、ブラウザはSASS自体を読み込むことはできないため、プロジェクトの中でSASSのファイルをCSSファイルにコンパイルする必要があります。
さらにSassはCSSのメタ言語というもので、簡単に言うと「CSSをさらに拡張して、より効率的に書けるようにした」ということです。
CSSとの違い
SassはCSSのメタ言語で「CSSに対し機能を拡張した言語」となります。
通常のCSSでも問題なく作業をすることは出来ますが、その量が膨大になっていくと大変になってきます。
また修正があった際に1つひとつ修正する必要があり、手間が掛かってしまいます。
Sassを用いれば、通常の記述を少なくしたり、修正があった際にもCSSよりも修正範囲を少なくすることも可能です。
このようにCSSの弱点を補い、より機能を充実させたものがSassとなります。
SassとSCSSの違い
Sassには2つの表記方法があり、「SASS記法」と「SCSS記法」があります。
最初は「SASS記法」が用いられていましたが、通常のCSSの書き方を非常に簡略化して書かれており、そのためCSSの書き方と異なり分かりづらいためあまり普及しませんでした。
その後にCSSの書き方に近い「SCSS記法」が作られ、それが広く普及して今に至ります。
そのため、Sassと呼ばれていますが ファイルの拡張子は「.scss」 となっています。
この辺りが少しややこしいので、注意が必要です。
Sassの書き方
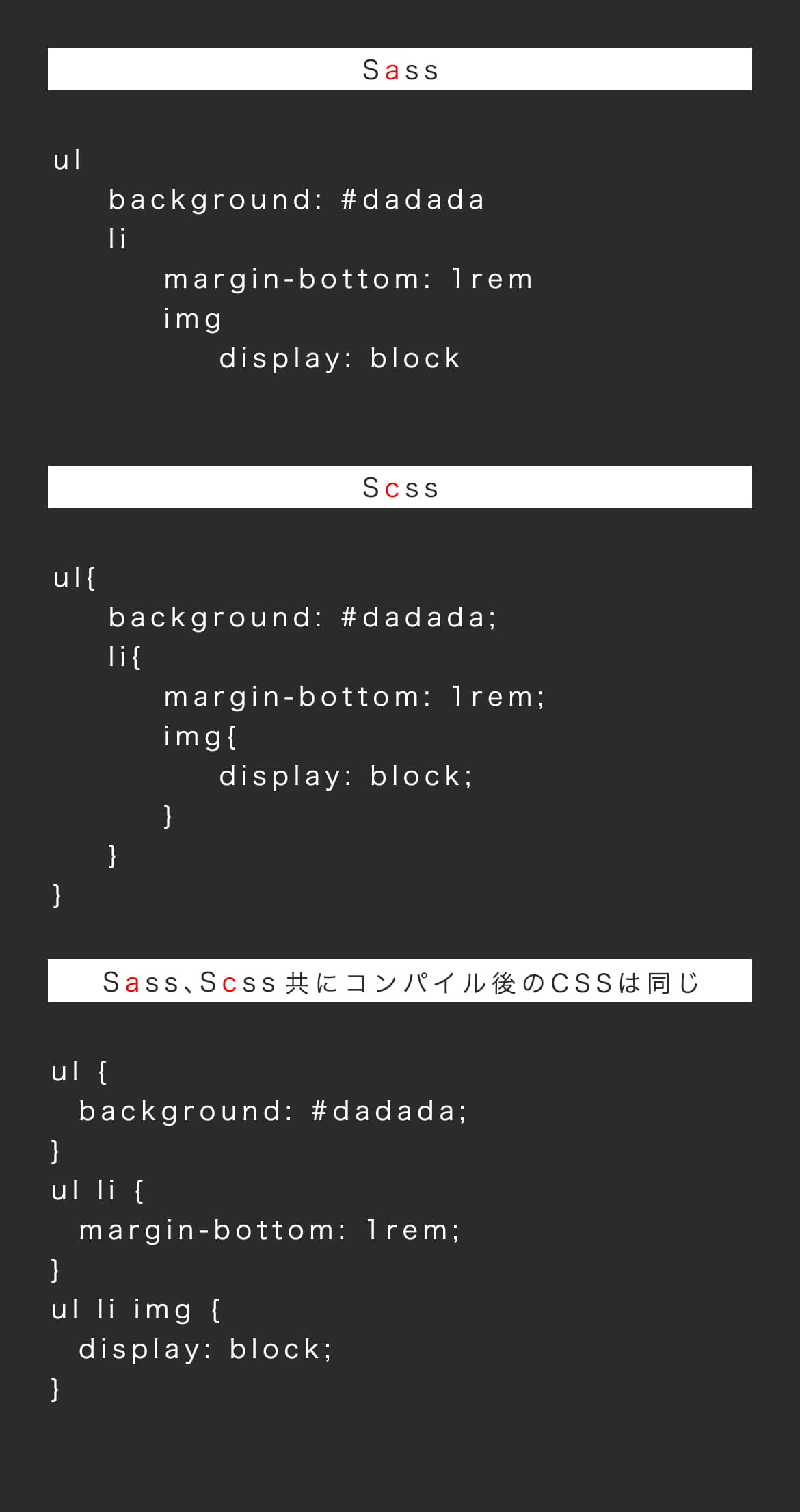
Sassには「SASS記法」と「SCSS記法」という2種類の書き方があるため、ファイルの拡張子もそれぞれ「◯◯.sass」、「◯◯.scss」となります。
SASS記法ではCSSで使用する「{}」がありません。
代わりにインデントを使います。
またプロパティの後の「;」もなくかなり下記のようなシンプルなコードになっています。

SCSS記法は「{}」もあり、プロパティの後の「;」もあります。
SCSS記法ではCSSと互換性があり、通常通りのCSSを書いてもコンパイルエラーにはなりません。
ほとんどCSSと同じ記述になっていてわかりやすいため、現在ではSassといえばSCSS記法が主に使われています。
Sassのメリット
ここからは、Sassを使用する事でのメリットについてご説明します。
作業効率がアップ
・セレクタやプロパティのネストで記述量が減る
・一度定義したスタイルのセットを簡単に呼び出せる
・複雑なコードも再利用できる
例として、サイトで何度も出てくるコンテンツのスタイルセットがあって、それを別のセレクタの中で呼び出して文字色だけ変える、なんてことも簡単にできます。
CSSに比べ、コードの記述量が圧倒的に少なくなるので、コーディングが非常に楽になります。
また、複雑なコードでも1つにまとめておき、後で再利用することも簡単に呼び出せるため、一度Sassを使うと元のCSSベタ書きには戻れなくなります。
メンテナンス性のアップ
・変数で値を使いまわすことができる
・四則演算ができる
・関数が使える
例として、メインカラーやサブカラー、コンテンツの幅など、よく使うものを変数にしておくことで、たった1箇所の変数を書き換えれば、同じ変数を使っている部分の修正が全て済んでしまいます。
そのため、もし、あとから「メインカラーを赤からオレンジに変更したい」となっても変数の1箇所を変更するだけで修正が出来てしまいます。
CSSでは、修正箇所を全て変更しなければならなくなるため、Sassで記述することはそういったあとからの修正にも強くメンテナンス性が向上します。
Sassのデメリット
とても便利なSassですがデメリットもあります。
Sassの環境の準備に時間がかかる
SassファイルはそのままではCSSとしてブラウザが認識できるものではありません。「
コンパイル」という作業をして、CSSに変換してあげる必要があります。
そのために必要なツールをインストールしないとならないのが難点です。
これが面倒で導入しない方も多いです。
Sassを利用している人ばかりではない
例えば公開まではこちらで作業をして、公開以降はクライアントでメンテをしていくなんて場合も多いでしょう。
逆もあり、クライアントの既存サイトを修正していくこともあります。
そんな場合、クライアント側がSassを導入していなければCSSを編集していくことになり、Sassは使えなくなってしまいます。
こちらも諦める前に運用方法でカバーできることもあります。
クライアント用に修正用のCSSを用意して、修正のスタイルはそちらに書いていってもらうことでSassが使えなくなってしまうことを防ぐことができます。
Sassの主な機能
Sassには機能が多数ありますが、Sassを使用していて「便利」と感じているものを紹介していきます。
入れ子構造(ネスト)での記述簡略化
Sassは、親子関係にあるセレクタを入れ子構造(ネスト)にして記述することができます。
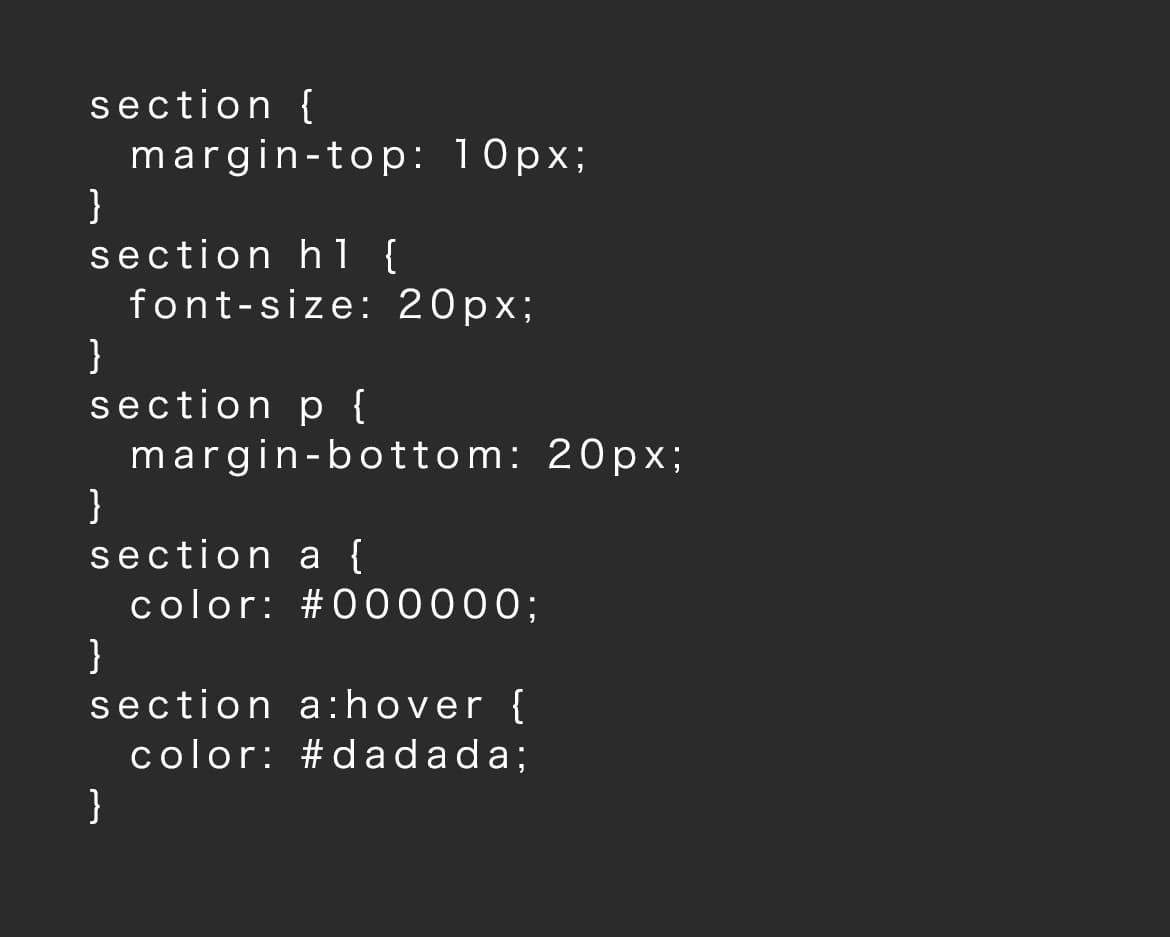
CSSでは、親の要素から対象の要素までのセレクタを全て何度も書く必要があります。
以下のように必然的にコードの記述量が増えてしまいます。

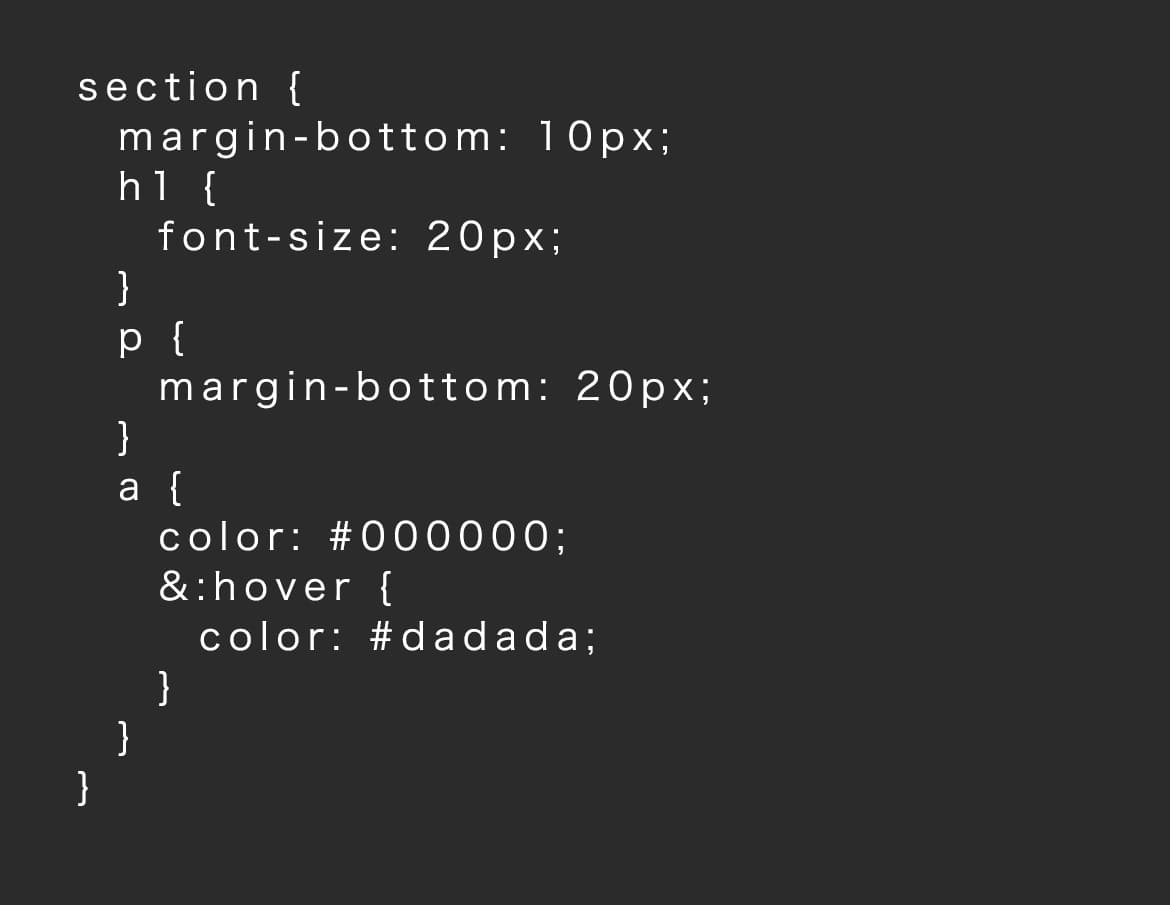
Sassでは、ネストを使うことでまとめてスタイルを記述することが可能なので、コードの記述量が減るだけでなく、下記のように親子関係もわかりやすくなります。

もし「section」を「.abc」に変更したい時には、1行目の「section」を「.abc」に修正するだけなので、修正工数の大幅な削減ができます。
変数の利用が可能になる
Sassは、変数を利用することができます。
よく使うサイトのメインカラーやサブカラー、サイトのコンテナ幅等を変数にしておくことで、何度も繰り返し同じ記述で利用することができます。
また、修正があっても変数にしておくことで最小限の修正量で作業が済むので、影響範囲が大きいものは変数にしておけば便利です。
ミックスイン(mixin)が利用できる
Sassは、ミックスイン(mixin)を利用することができます。
ミックスイン(mixin)は、定義したCSSのスタイルを別のところでも使えるようにする機能となります。
例えばサイトで使用するボタンのスタイルを別ページで使用するため色だけ変えたい。
という場面が出てきます。
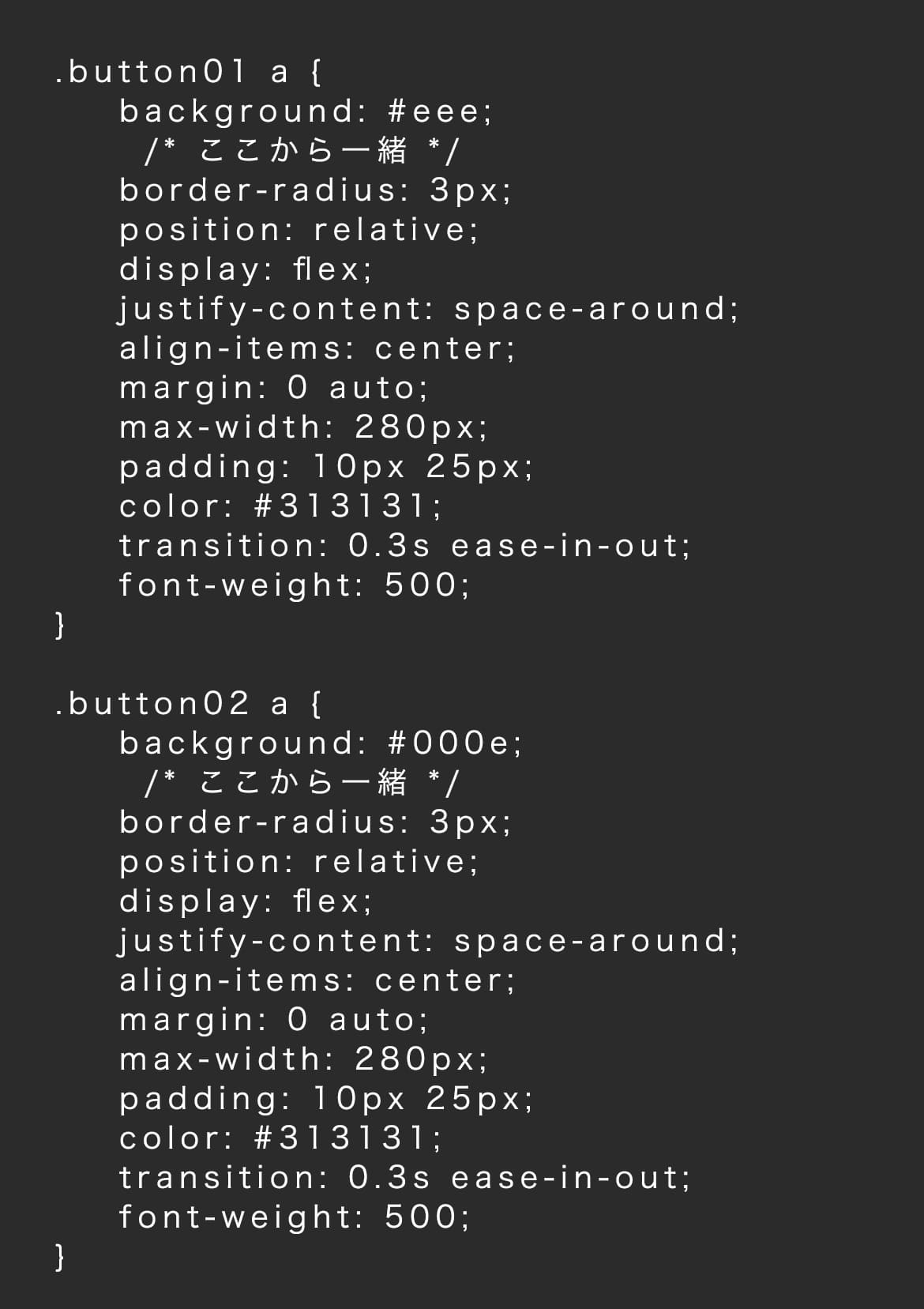
しかし、色が違うだけですがボタン自体のレイアウトに関する記述もしなければならないため、下記のようにコード量が増えてしまいます。

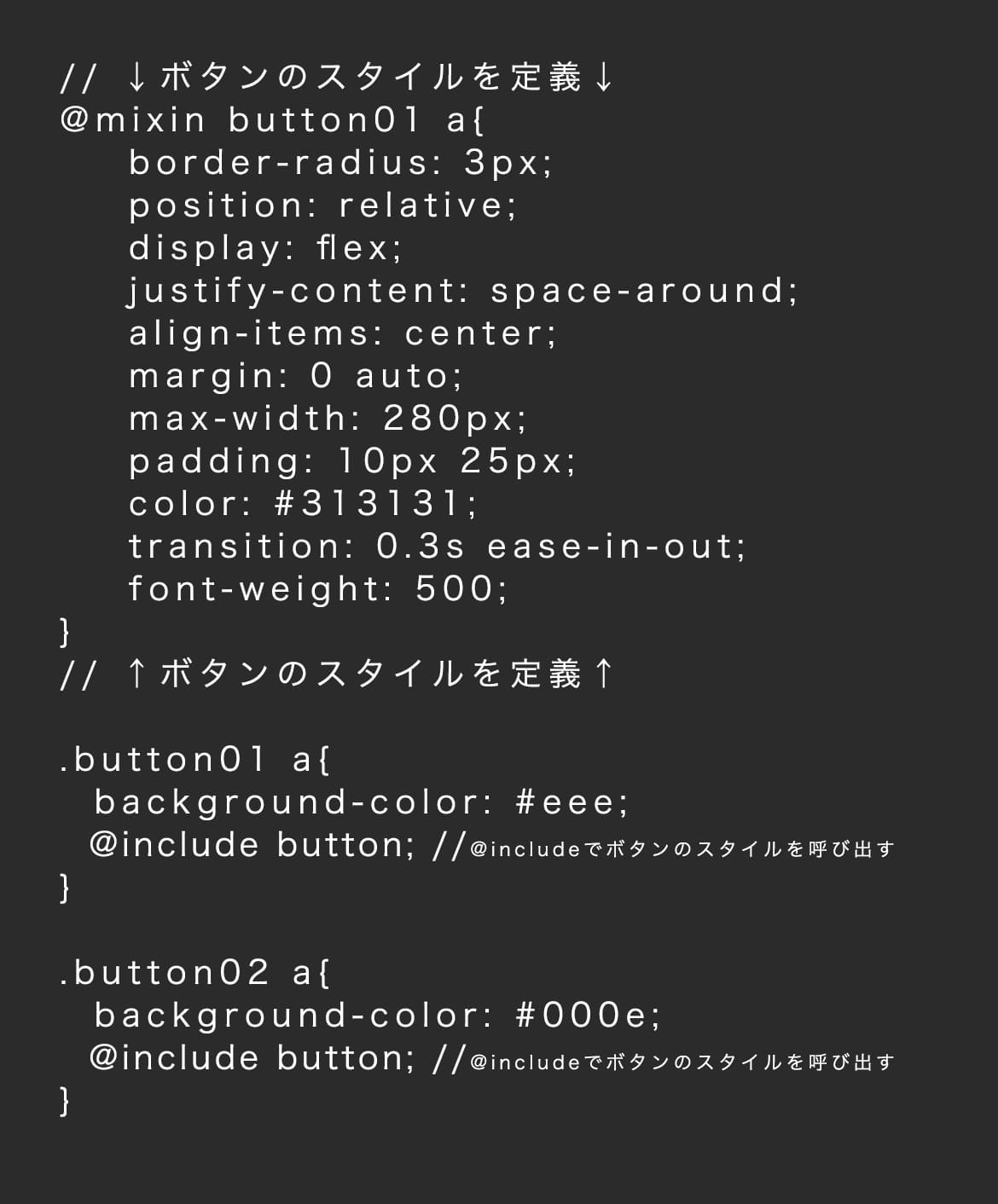
ミックスイン(mixin)を用いれば、スタイルの箇所はミックスイン(mixin)で定義したスタイルを呼び出し、新たに色のスタイルを記述する。だけで済むようになります。

ファイルを分割し管理がしやすい
Sassは、ファイルを分割し管理をしやすくすることができます。
ファイルを以下のようにそれぞれのまとまりで分割するとします。
・_header.scss
・_body.scss
・_footer.scss
・_sidebar.scss
上記のようにすると、ヘッダーの記述を修正する時は「_header.scss」を修正すれば良くなるので、該当箇所を見つけやすく管理がしやすくなります。
ファイル自体はそれぞれ分割されていますが、最終的に1つのスタイルシートにまとめることができます。
Sassの環境準備
Sassを使用するには準備が必要となります。
Sassのインストール
Sassファイルをコンパイルするためには、専用のツールをインストールすることが必要になります。
Sassツールは
・CUI 環境(コマンドプロンプト等)で動作するもの
・GUI 環境(ツールバー等)で動作するもの
の2タイプがあります。
使用するOS (Windows/Mac OS/Linux) によってインストール方法も違うので注意が必要です。
Sass公式サイトのダウンロードページか、他のインストール方法紹介ページを読んで、自分の環境に応じてインストールしてください。
Sassファイルの変換方法 (コンパイル)
Sassを使うには、Sass自体を編集する「エディタ」と、コンパイルしてCSSを吐き出すための「コンパイラ」が必要となります。
Macユーザーはデフォルトで「Rudy」が入っているので、「Brackets」などのエディタであれば、Sassを保存しただけで自動でCSSをコンパイルしてくれるので、コンパイラは不要な場合が多いです。
Winユーザーは「Rudy」のインストールが必要でちょっと面倒なんですが、GUIコンパイラをインストールすれば「Rudy」のインストールは必要なく簡単にコンパイルできます。
GUIコンパイラは面倒なコンパイルを簡単にやってくれるアプリです。こちらもフリーで使えるメジャーなものは下記になります。
・koala
・prepros
エディタ
代表的なフリーのエディタは下記です。
・Brackets
・Sublime Text
・Visual Studio Code
・Atom
人それぞれで相性もありますので、使いやすいものを使いましょう。
最後に
今回、Sassについてご説明させていただきました。
Sassを使うと元のCSSには戻れないほど、Sassが便利だと感じる方も多いとおもいます。
Sassという技術を一言で表現するのであれば、「CSSにプログラミング要素を付加するもの」ということができるでしょう。
CSS3によって可能なことが広がり、ますますWeb技術における重要性が増してきたCSS。
Sassを導入してCSSのより良い開発環境を構築することは、これからのWeb開発者にとって大変有意義なことであるといえます。
コーディングで作業効率が爆上がりになりますので、是非、この機会に使用してみてください!