コラム【WEB編】
Xux Column

HTML5の廃止
HTML5は2021年の1月に廃止されています。
現在はHTML Living Standardというものに変わっています。
HTML5とHTML Living Standardの違い
基本的なHTMLを書く上では大きな違いはありません。
HTMLファイルはこれまで通り <!DOCTYPE html> で始まりますし、<img>や<video>でマルチメディアも扱えます。
HTML5の最終版であるHTML5.2からHTML Living standardに変わってから要素や属性が新たに追加、変更、廃止されました。
しかし、一部のタグの扱いが変わっただけで大きな違いはありません。
HTML Living Standardは日々更新されるので詳しく知りたい方は是非調べてみてください。
HTML Living Standardの仕様はかなり読みやすくレイアウトされてます。
廃止はされていますが、HTML5の知識は必要となる部分もありますので、ここでご紹介させていただきます。
HTMLとは?
HTML5のご説明の前に、まずHTMLとは何かをご説明します。
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」のことで、WEBページを作成するための言語となります。
「マークアップ」とは文章の構成や、文章の役割を示すという意味の言葉です。例えば、見出しや段落・表・リンクなど、文章が構成されている要素がどのような役割を持っているかを指示しています。HTMLの記述によって、検索エンジンがWEBページの構造を把握しやすくなります。
よって、ほとんどのWEBページはHTMLとCSSという言語でその見た目が作られています。
基本的には、WEBページに書かれている文字がHTMLであると考えても大丈夫です。
文字は普通のテキストだけでなく、「見出し」にしたり、「太文字」や「文字の色」を変更して強調したり、「下線」を入れて装飾したりすることもあります。
こういったテキストの表現は、HTMLの指示によって表示されるように記述されています。
HTMLでページを構成し、CSSで装飾をする形となります。
HTMLのタグとは?
「タグ」なんなのでしょうか?
一言でいうと、「タグ」とは「文字(テキスト)に意味を与えてあげる印のようなもの」です。
パソコンにわかる言語でパソコンに指示をだすようなイメージです。
また、文字列などをタグで囲んだ情報の単位の事を「要素」と言います。「タグ」と「要素」はHTMLでよく使用されますので、意味を理解しておくと良いでしょう。
下の例のように、文字をタグで囲うと、ただの文字がh1(見出し)やp(段落)といった意味を持つようになります。
※最後のタグ(終了タグという)には「/」が入ることに注意してください。閉じ忘れなどがあると、表示が崩れる原因になります。
このHTMLの構造でSEOも変わってきたりするので、基本的な事を学び、HTMLを記述する必要があります。
ざっくりとHTMLをご説明させていただきまして、これからが本題です。
HTML5とは?
HTML5とは、2014年にHTMLのバージョン5として勧告されたものです。前のバージョンにあたる「HTML4.01」の勧告から15年ぶりに改定されました。
現在、W3CによりHTML5がWEBの標準となっています。
HTML5の大きな特徴は、HTML4やXHTML1.0に比べてかなりコードが簡略化され、全体的にスッキリとした構造になっています。そして、今まで難しかった動画・音声の使用やグラフィックの描画が、HTML5の新要素によって容易に実装できるようになり、Webの表現の幅が広がりました。
HTML5が発表された当時はHTML5に対応していないブラウザ(Internet Explorer 8)を使用していた方がまだ多かったため、HTML5でWebサイトを構築するケースは多くありませんでしたが、最新版のIE11を除く旧バージョンのIEがサポート終了になったことや、GoogleChromeを使用するユーザーも増えてきたことによって、Webサイトを構築する際にHTML5を用いるケースが増えてきました。
HTML5で出来ること
①今まで複雑だった事が簡単に出来るようになった
・動画や音声、グラフィックの描画が可能になった
・音声が使いやすい
・グラフの描写などが可能となった
・フォーム周りの機能が強化されている
など
②綺麗なHTMLが書ける
・長かった記述をすっきり書ける
・要素の定義の見直しや追加が行われている
・文章構造化がより強化
など
HTML5の特徴
HTML5は以前のバージョンに比べ、圧倒的に書きやすく、より詳細な役割を持たせることができるようになり、ブラウザの互換性も向上しています。
さらに、Flashという技術に頼らなければならなかった動画や、グラフィックなどもHTML5を使うことで簡単に記述することができるようになっています。
また、HTML5になることでアプリケーションの開発もすることができるようになりました。
HTML5は、インターネット環境のない、オフラインの状態でも使用することができるのです。
さらに、スマートフォンやタブレットなどの端末に対応するためのレスポンシブ対応をHTML5を使うことで簡単に対応できるようになっています。
大きな特徴として「DOCTYPE宣言」も簡単に書くことができるようになっています。
HTMLでは、1行目に「この言語を記述します。」という趣旨の「DOCTYPE宣言」というものを記述しなければなりません。HTML5以前は、開発者が暗記することが出来ないほど長い記述でしたが、HTML5からは非常に簡単な書き方をすることができるようになりました。
HTML5の使用方法
HTML5を使うには、上記でご説明した「タグ」というものを学ぶことが必要になります。
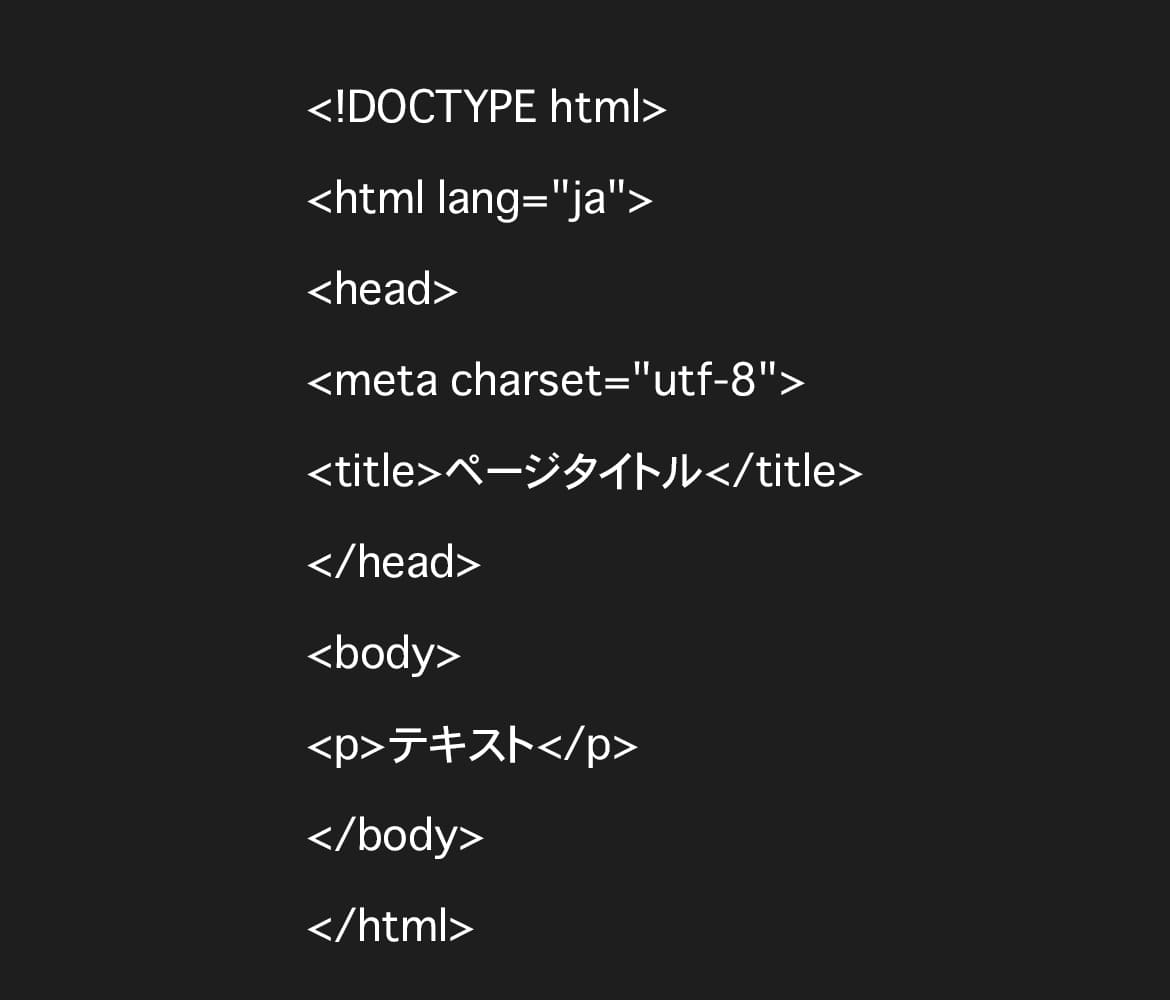
例えば、下記画像のようにまず、「DOCTYPE宣言」というものを記述し
<>で囲われている箇所が「タグ」と呼ばれるものです。 例えば、下記画像のように <>で囲われている箇所が「タグ」と呼ばれるものです。
<p>テキスト<p>と書かれている場合、ブラウザでは「テキスト」と文字が表示されます。

HTML5から追加されたタグ
HTML5になって追加されたタグを一覧でご紹介します。
| タグ | 役割 |
|---|---|
| <article> | 記事であることを示します。 |
| <aside> | 余談であることを示します。 |
| <audio> | 音声を再生します。 |
| <canvas> | 図形を描きます。 |
| <command> | 操作メニューの各コマンドを指定します。 |
| <datalist> | 入力候補となるデータリストを定義します。 |
| <details> | 備考や操作手段などの詳細情報を示します。 |
| <embed> | プラグインデータを埋め込みます。 |
| <figcaption> | 図表のキャプションを示します。 |
| <figure> | 図表であることを示します。 |
| <footer> | フッターであることを示します。 |
| <header> | へッダーあることを示します。 |
| <hgroup> | セクションの見出しを表します。 |
| <keygen> | フォーム送信時にキーを発行します。 |
| <mark> | 文書内の該当テキストを目立たせます。 |
| <menu> | 操作メニューを作成します。 |
| <meter> | 規定範囲内の測定値を表します。 |
| <nav> | ナビゲーションであることを示します。 |
| <output> | 計算結果を示します。 |
| <progress> | タスク完了までの進行状況を示します。 |
| <section> | 1つのまとまったセクションであることを示します。 |
| <source> | 動画や音声などのURLや種類を指定します。 |
| <summary> | <details>の内容の要約を示します。 |
| <time> | 日付や時刻を正確に示します。 |
| <video> | 動画を再生します。 |
| <rp> | ルビ(ふりがな)を囲む記号を指定します。 |
| <rt> | ルビ(ふりがな)のテキストを指定します。 |
| <ruby> | ルビ(ふりがな)をふります。 |
| <wbr> | 改行しても良い位置を示します。 |
HTML5から使えなくなったタグ
こちらは、HTML5から使えなくなったタグです。
| タグ | 役割 |
|---|---|
| <acronym> | 略語(頭字語)であることを表します。 |
| <applet> | Javaアプレットを埋め込みます。 |
| <basefont> | テキストの基準サイズ・基準色・基準フォントを指定します。 |
| <bgsound> | 効果音・BGMを再生します。 |
| <big> | テキストのサイズを大きく表示します。 |
| <blink> | 文字を点滅させます。 |
| <center> | センタリングします。 |
| <dir> | リストを表示します。 |
| <font> | フォントの種類・大きさ・色を指定します。 |
| <frame> | フレームに表示します。ファイルを指定します。 |
| <frameset> | ウィンドウを分割します。 |
| <isindex> | 検索キーワードの入力欄を作ります。 |
| <marquee> | 文字をスクロールさせます。 |
| <nobr> | 改行されないようにします。 |
| <noembed> | embedタグが利用できない場合の代用コンテンツを示します。 |
| <noframes> | framesタグが表示できない場合の代用コンテンツを示します。 |
| <strike> | 打ち消し線を引きます。 |
| <tt> | 等幅フォントで表示します。 |
まとめ
HTML5は、文章に役割を持たせてあげるマークアップ言語で、HTMLのバージョン5のことです。
その他CSS3やJSも重要となります。
動画やグラフィックなどFlashに頼っていたコンテンツも、HTML5で表現することができるようになりました。
HTML5を書くには、「タグ」を学ぶことが必要です。
タグには意味とルールが存在し、文章に最適なタグをルールに沿って記述することが重要です。
ウェブデザイナーには必須ですし、HTMLを書けるか書けないかで、デザインも変わってきます。
是非とも、HTML5を学んでみてはいかがでしょうか!