コラム【DESIGN編】
Xux Column

フォトショップの基本操作
WEBデザインといえばPhotoshopはかかせません。
画像編集ソフトとしても、グラフィックツールとしても、多くのプロが愛用するPhotoshop。
充実した機能と公式サイトのバックアップ(解説動画・画像の提供)はもちろんこと、様々な方がチュートリアルや素材を公開している点も魅力ですね。
Photoshopを使うのであればぜひ知っておいて欲しい基本操作を紹介します。
Photoshopとは
Photoshopは世界で最も有名な画像編集ソフトです。
写真を加工・合成したり、美しいグラフィックを作ったりと本当に色々なことができます。「フォトショ」と略されることもよくあります。
精度が高く高機能な写真編集機能はもちろんのこと、イラストやデザイン作成にも多用されています。
写真家、グラフィックデザイナーなどの「画像のプロ」に愛されているほか、Web制作でも標準軌なツールとして使用されています。
WEB制作に関しては、下記のような場面で使用されることが多いです。
・サイト内で使用する画像の作成・調整
・バナーデザイン
・ワイヤーフレーム・デザインカンプの作成

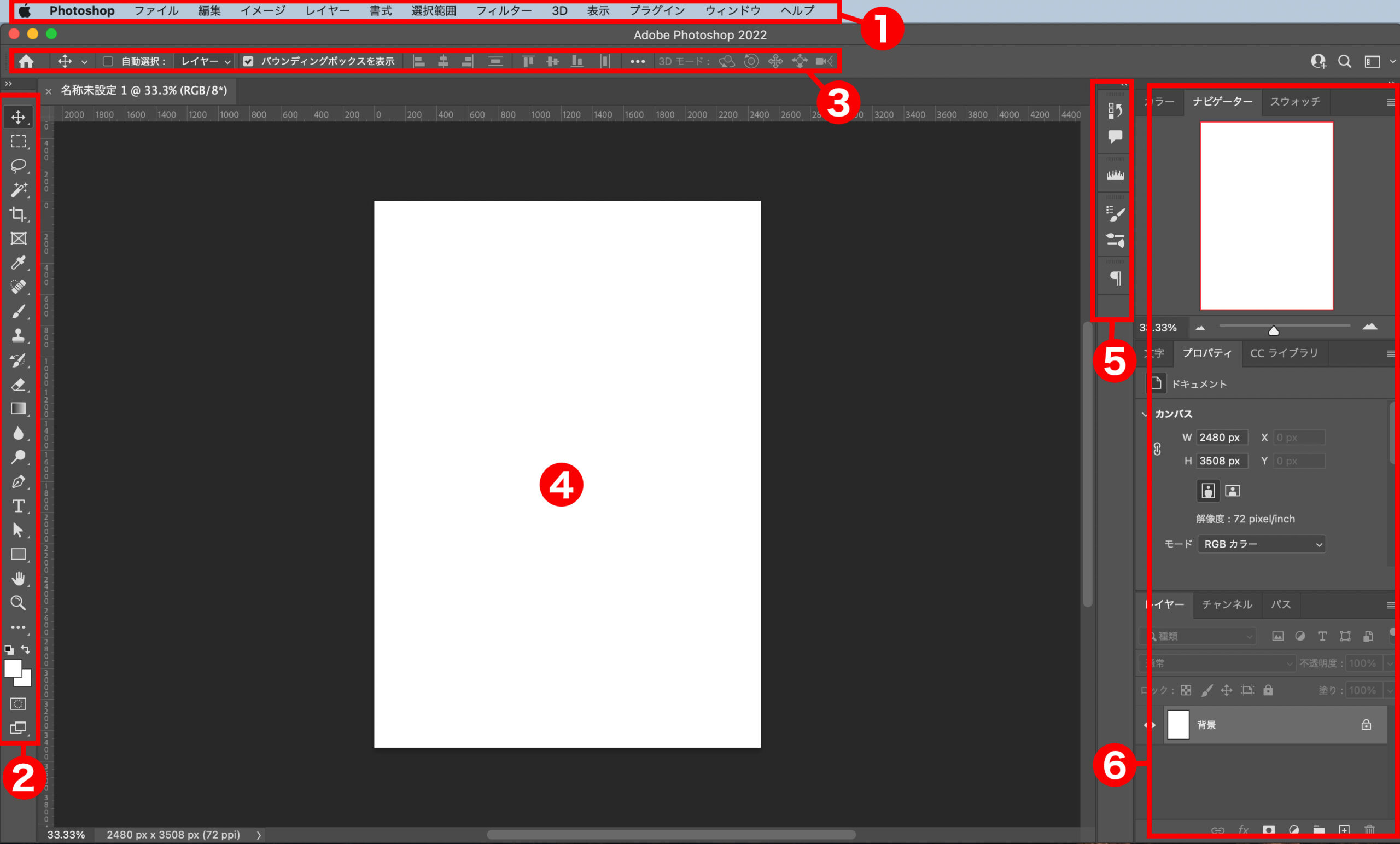
①メニューバー
新規ドキュメントを作成したり保存したり、カラーを変更したりワークスペースの基本のメニューがここにあります。主にショートカットで使用することが多いですが、設定されていないメニューもありますので使用頻度は高いです。
「新規のファイルを開く」「保存する」「自由変形:画像の形を変更する」「画像解像度:写真のサイズや解像度を変更する」「ウィンドウ:パネルウインドウの表示・非表示を選択」などが出来ます。
②ツールパネル
ワークスペース左側にまとめられているのがツールパネルです。
移動ツールや、選択ツール、修復ツールやスタンプツールなど、Photoshopで作業を行う上で重要な機能がまとめられている。
直接画像編集を行うツールのほかにも描画色、背景色を表示する部分や、クイックマスクや、ワークスペースの表示を切り替えることもできる。
ツールは特性ごとにまとめられており、各ツールアイコン上で右クリック、またはドラッグすることでまとめられたツールをタブ状に表示できる。
左上の >> または << をクリックすることで1列と2列の切り替えができる。
③オプションバー
ツールパネルから選択したメニューの細かな設定ができるのが特徴です。
ツールを使っていて「こういうことはできないのかな?」と疑問に思ったときには、このオプションバーを見てみると良いでしょう。
オプションバーで、使用中のツールの細かな設定ができます。
④ドキュメント
この部分をワークスペースという人もいますね。実際に製作をする「キャンバス」です。
Photoshopのドキュメントとは、例えるなら紙です。まずは、ドキュメントを作ることが始めの一歩。
複数のドキュメントが開いているときはタブの表示が右側に増えていきます。
⑤ドック
「ヒストリー」「属性」などといった、メニューバーの「表示」部分を補完するような部分で、パネル類をアイコン化しコンパクトに収納している部分です。使う人に応じて表示の追加削除ができます。
使用頻度がそんなに高くないけどたまに使うのよね…というツールを収納しておくことが多いです。なおドック上部の小さな矢印をクリックすると、収納されているパネル全てを一気に表示、非表示の切り替えができます。
⑥パネル
ここもドックと同じくメニューバーの「表示」部分を補完する部分ですが、ドックとは逆で「レイヤー」「カラー」など使用頻度の高いメニューの詳細を「常に表示しておく」部分です。特に「レイヤー」は使用頻度が非常に高いため、常時このパネル部分に置いておく人が多いです。
これもドックとは逆ですが、パネル上部の小さな矢印をクリックすると、収納されているパネル全てを一気に非表示、表示の切り替えができます。
他にもPhotoshopにはたくさんの機能がありますので、今後少しづつ紹介していきます。